Utiliser la propriété display: inline-block
Cette propriété qui est très peu utilisée pour des raisons de compatibilité navigateur est néanmoins intéressante. Elle permet en effet d’appliquer des styles de type « block » à un élément ayant un comportement de type « inline », comme par exemple, une largeur, une hauteur, des marges, etc. Ce qui veut dire que dans certains cas, il est possible de structurer des parties de pages sans avoir recours à la propriété float (left, right) ou position (relative, absolute).
Bien qu’incomplètement prise en compte par les différents navigateur, il est possible de l’utiliser avec quelques connaissances supplémentaires, démonstration :
Prenons l’exemple simple d’un formulaire d’inscription, où il faut aligner des label à 150px du bord d’input de type texte :
Pour le code html suivant :
<form action="http://www.example.net" method="post" id="inscription">
<fieldset>
<label for="prenom">Prénom <em>*</em></label>
<input type="text" id="prenom" /><br />
<label for="nom">Nom <em>*</em></label>
<input type="text" id="nom" /><br />
<label for="email">Email <em>*</em></label>
<input type="text" id="email" /><br />
<label for="password">Mot de passe <em>*</em></label>
<input type="password" id="password" /><br />
<label for="confirm-password">Mot de passe <em>*</em></label>
<input type="password" id="password" /><br />
<input type="submit" value="valider" class="input-submit" />
</fieldset>
</form>
Je définis le styles des base, auxquels je vais ajouter (en gras) la propriété inline-block et les styles qui vont avec :
#inscription fieldset{border:none;}
#inscription label{display:inline-block;padding:5px 0 0;width:150px;font-weight:bold;}
#inscription input{border:1px solid #666;}
Première constatation : ça fonctionne sur la plupart des navigateurs (IE6, IE7, Opera, Safari) mais pas sur les versions de Firefox antérieures à Firefox 3…
On ajoute alors la propriété display:-moz-inline-box; pour Firefox 2 et les versions antérieures, mais attention, il faut la placer avant display:inline-block, sinon ça ne fonctionne plus pour Internet Explorer et Firefox prend en compte display:-moz-inline-box; au lieu de prendre en compte display:inline-block.
#inscription fieldset{border:none;}
#inscription label{display:-moz-inline-box;display:inline-block;padding:5px 0 0;width:150px;font-weight:bold;}
#inscription input{border:1px solid #666;}Dans certains cas j’ai constaté des problème de layout avec Internet Explorer, dans ce cas ajouter la propriété display:inline dans une déclaration séparée :
#inscription fieldset{border:none;}
#inscription label{display:-moz-inline-box;display:inline-block;padding:5px 0 0;width:150px;font-weight:bold;}
#inscription input{border:1px solid #666;}
#IE #inscription label,
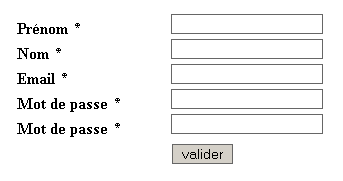
#IE #inscription .input-submit{display:inline;}On obtient le résultat suivant, un formulaire structuré sans tableau, sans éléments flottant ou positionnés en dehors du flux html :

Seule limitation constatée, les éléments mis en inline-block dans Firefox se comporte comme ayant une propriété white-space:nowrap appliquée, il n’est pas possible d’avoir des textes sur plusieurs lignes…
Les commentaires sont fermés sur cet article.
11 commentaires
Flux RSS des commentaires de cet article
merci pour ce billmet, c’est toujours intéressant de vous kire. Je me demandais cependant pourauoi cette parenthèse : « ce qui veut dire que dans certains cas »n ? :)
Le 24 Juil. 2008 à 20h22 par Fille
[…] Utiliser la propriété display:inline-block Explications pour bien utiliser la propriété CSS inline-block (non supportée par IE6 au passage, pourtant très très utile comme propriété !) […]
Le 01 Août. 2008 à 21h46 par 16+ Tutoriels et Astuces pour vos créations web [Summer Links]
L’astuce est très bonne surtout qu’elle fonctionne avec IE6 en utilisant IE8.js.
Cependant elle pose un problème : lorsqu’on utilise un champ textarea le label se retrouve en bas du champs et non en haut… Résultat le « float : left » reste la solution la plus polyvalente.
Ou alors y a-t-il une astuce que je n’ai pas trouvée ?
Le 03 Sep. 2008 à 15h43 par Camille
@Camille
Un autre avantage de cette propriété c’est qu’elle prend en charge l’aligneùent vertical par rapport au conteneur. Du coup il suffit d’appliquer un « vertical-align:top » pour que les label sont aligner en haut.
Le 26 Sep. 2008 à 10h46 par Meudah
Propriété diablement efficace, en effet. J’en parle également sur http://is.gd/3aGp
Le 26 Sep. 2008 à 16h49 par Benjamin D.C.
Wouahhhh c’est génial ce truc.
Avant je préférais mettre tout ça dans un bon table plutôt que de m’embêter avec des float/clear.
Mais ce inline-block il a l’air vraiment sympa !
Le 03 Sep. 2010 à 13h19 par SSD
Boujour à tous,
Une petite question conccernant le « #IE », est-ce un id que tu as ajouté dans le cas où le navigateur était IE ou est-ce quelque chose « d’intrinsèque » qui reconnait par lui-même le navigateur ??
En espérant m’être fait comprendre..je vous remercie d’avant pour vos réponses !!
Salutations
Le 30 Nov. 2010 à 16h09 par Andrea
Par si on veut transformer des éléments de type block en Inline-block ça ne fonctionne par sous IE, que c’est dommage, sinon y a t-il un hack ou une astuce pour résoudre ça.
Le 05 Avr. 2011 à 17h26 par El garch
bojour;
quelqu’un pourrait il me dire comment parcourir les éléments d’un fieldset?
merci
Le 10 Mai. 2011 à 15h07 par adel
peux tu bien expliquer ton problème, pour une discussion perso, envoi moi sur elgarch.hicham@gmail.com
Le 10 Mai. 2011 à 15h11 par El garch Hicham
[…] Un vieil article des Intégristes […]
Le 06 Juin. 2011 à 20h35 par Display inline-block, une valeur trop peu utilisée « « Koncept Koncept