Concevoir un formulaire HTML qui tient la route
Il ne vous est jamais arrivé de remplir un long formulaire pour, par exemple, commander un voyage ou un vol et ne pouvoir le valider parce que le clic sur le bouton de validation du formulaire ne produit aucun résultat ? C’est ce qui m’est arrivé il y a quelques semaines de celà… C’est vrai que je suis passé de PC à Mac et que je fais maintenant partie d’une minorité. L’accessibilité prends dans ce cas tout son sens. J’ai eu beau essayer avec Safari, Firefox, Opéra, Google Chrome, rien n’y a fait. Bref si je n’avais pas eu un PC pas loin pour passer ma commande avec Internet Explorer cette compagnie aérienne aurait perdu un client.
Pourquoi ce formulaire ne fonctionnait pas , Tout bonnement parce que les personnes qui sont auteurs du code ont préféré se servir de javascript pour la validation des données plutôt que d’opter pour la solution html du bouton de type submit (button ou input) . Le script utilisé ne prenant visiblement en charge que certains navigateurs dans un seul environnement (windows), il est impossible pour l’internaute de valider les données qu’il a entré minitieusement dans les 45 champs du formulaire.
Le problème ne se pose pas uniquement lorsqu’on travaille avec os Mac ou Linux comme environnement, il se pose également pour quiconque se sert d’un autre navigateur qu’Internet Explorer pour commander, par exemple, sur un site de voyages qui a le monopole du transport ferroviaire…
Comment faire pour ne pas exclure des clients potentiels de votre site ?
Construisons notre formulaire en plusieurs étapes :
1° étape : la construction du formulaire en html
La balise <form> : elle définit un formulaire dans une page web.
Ses attributs :
* method
– method= »post », indique que les données sont stockées dans le corps de la requête, le contenu du formulaire est envoyé au serveur en tant que bloc de données pour y être traité.
– method= »get », indique que les données sont codées dans l’url, le contenu du formulaire est juxtaposé à l’adresse URL
* action
– action= »url », action indique l’adresse d’envoi
* enctype
Ce paramètre ne peut être utilisé qu’accompagné par la méthode post. Il définit le type d’encodage des données, par exemple :
– enctype= »application/x-www-form-urlencoded », encode le contenu du formulaire selon une forme url
– enctype= »text/plain », le contenu du formulaire est retourné en format texte.t texte lisible par le destinataire; option accompagnée le plus souvent de ACTION=mailto:
– enctype= »multipart/form-data », permet d’expédier un fichier attaché au message.
La balise <fieldset> : elle regroupe des éléments dans un formulaire, par exemple état civil, adresse, etc.
Ses attributs :
– Tous les attributs habituels des autres balises (id, class, title, etc.)
<legend>
Les balises des champs des formulaires :
<input>
Cette balise dans ces différents type permet l’entrée des données, qu’elles soient libres (text), soumises à un choix (radio) ou pour la validation du formulaire (submit)
Ses attributs de type : text, password, radio, checkbox, submit, reset, image, hidden, file, button.
Ses autres attributs : name, value, checked, disabled, readonly, size, maxlength, src (pour les input de type image), alt (pour les input de type image).
<textarea>
Comme son nom l’indique il s’agit d’une zone dans laquelle on peut saisir du texte (sur plusieurs lignes).
Ses attributs : name, rows, cols, disabled, readonly.
<select>
La balise <select> permet de présenter plusieurs options de choix sous forme d’une liste déroulante.
<option>
La balise <option> permet de définir une option dans un menu (select).
<optgroup>
Les options de même type peuvent être regroupées dans un groupe d’options.
<button>
La balise button (avec l’attribut type= »submit ») permet de valider les formulaires comme un input de type submit, tout en ayant la particularité de permettre d’insérer du code html (comme du simple texte ou une image) entre sa balise ouvrante et sa balise fermante, ce qui laisse beaucoup plus de possibilités qu’un simple champs input. Mais attention, dans Internet Explorer ce qui est compris entre <button> et </button> sera interprété comme étant la valeur du bouton, même si un attribut value indique une valeur différente, de plus internet explorer ne retournera pas exactement ce qui est entre les deux balises mais une interprétation de ce qui se trouve entre les deux balises.
Ses attributs de type : button, submit, reset.
Ses autres attributs : name, value, typename.
Concernant le type reset pour les boutons, qu’ils soient construit avec la balise <input> ou la balise <button>, l’utilité de cette option me semble pour le moins limitée, pourquoi voudrait-on remettre à zéro les champs d’un formulaire qu’on vient juste de remplir ? Ne risque-t-on pas d’effacer malencontreusement toutes les données saisies ? Un exemple parlant : essayez de remplir ce formulaire et de le valider ensuite… Sur quel bouton avez-vous été tenté de cliquer ?
L’attribut name des champs de formulaire permet d’identifier chacun des éléments du formulaire et est indispensable pour récuperer les données du formulaire (cet attribut est déprécié uniquement sur les balises suivantes : a, applet, form, frame, iframe, img, et map). L’ajout d’un id à chaque élément est nécessaire pour rattacher chaque champs à son label. Id ne fait pas double emploi avec name
La balise <label>
Littéralement, label signifie étiquette. Cette balise permet de rattacher un nom au champs d’un formulaire, elle permet également d’agrandir la zone de focus ou de clic, très pratique notamment pour les boutons radio ou des cases à cocher dont la zone de clic est réduite.
attribut : for
Un exemple de formulaire html conçu en suivant ces recommandations :
<form action="inscription.php" method="post">
<fieldset class="etat-civil">
<legend>Etat civil</legend>
<label for="nom">Nom</label>
<input id="nom" name="nom" type="text" /><br />
<label for="prenom">Prénom </label>
<input id="prenom" name="prenom" type="text" /><br />
<label for="date-de-naissance">Date de naissance</label>
<input id="date-de-naissance" name="date-de-naissance" type="text" />
</fieldset>
<fieldset class="adresse">
<legend>Adresse</legend>
<label>Rue</label>
<input id="rue" name="rue" type="text" /><br />
<label>Code postal</label>
<input id="code-postal" name="code-postal" type="text" /><br />
<label>Ville</label>
<input id="ville" name="ville" type="text" />
</fieldset>
<button onclick="alert(this.value)">Valider</button>
Les éléments de formulaire sont de type inline, sauf les éléments <form> et <fieldset> qui sont de type bloc.
Selon les besoins de présentation du formulaire on pourra intercaler des éléments <div> ou <p> pour structurer le formulaire (le débat reste ouvert sur l’utilisation de l’une ou l’autre des balises)
2° étape : Ne pas oublier les bonnes pratiques !
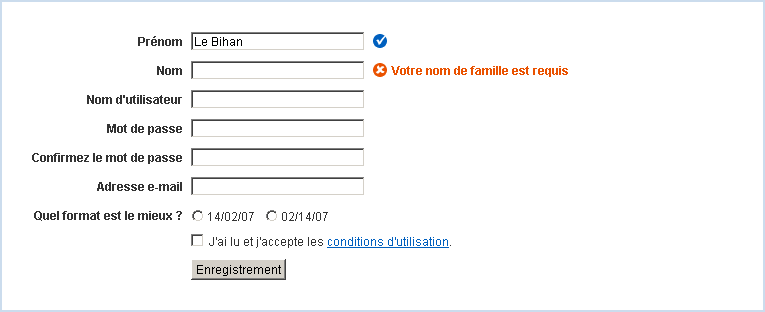
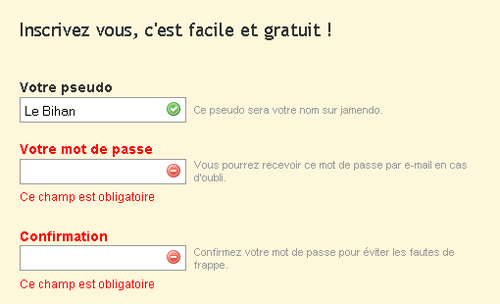
- En cas de rejet des données saisies dans un formulaire, les champs contenant les données rejetées sont indiqués à l’utilisateur.
- En cas de rejet des données saisies dans un formulaire, toutes les données saisies peuvent être modifiées par l’utilisateur.
- Les champs obligatoires des formulaires sont indiqués.
- En cas de rejet des données saisies dans un formulaire, les raisons du rejet sont indiquées à l’utilisateur.
- Les étapes des processus comportant des interactions multiples (commande, formulaires répartis sur plusieurs pages, etc.) sont décrites et imprimables avant leur commencement.
La liste exhaustive des bonnes pratiques pour les formulaires est consultable sur le site des bonnes pratiques Opquast
3° étape : Utilisation du javascript : Ajout de fonctionnalités et vérification du format des données.
Javascript est défini comme une surcouche à html et doit donc être distinct de ce dernier selon la règle de séparation du contenu, de la forme et des comportements. Un formulaire pour être accessible doit pouvoir fonctionner sans javascript. Javascript n’étant là que pour apporter plus de conforts à l’utilisateur. On pourra donc tester si un champs est vide ou bien compléter, si une date, un code postal ou un numéro de téléphone est renseigné dans le bon format. Cette première « validation » javascript peut être faite soit lorsque le bouton valider est cliqué, soit au fur et à mesure de la saisie en utilisant la techno Ajax, la dernière solution étant la plus communément utilisée aujourd’hui.
Exemples de formulaires vérifiés avec javascript :
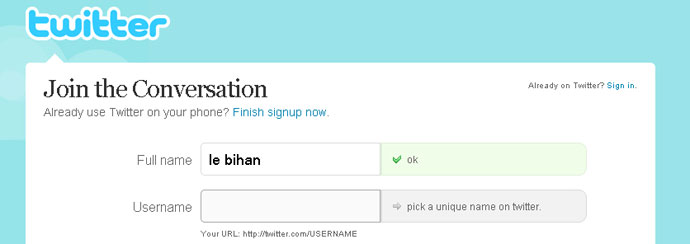
Exemples d’Aide à la saisie avec javascript :
4° étape : la validation des données
L’utilisation de javascript nous a permis de vérifier le formulaire sur différents points : champs obligatoires non renseignés, formats non conformes, etc. au fur et à mesure de la saisie sans envoyer de requête inutile au serveur. Toutefois, il ne faut pas perdre de vue que sans javascript ces éléments doivent également pouvoir être testés.
Ce que nous ne pouvons pas tester en javascript sera testé après l’envoi des données, par exemple : est-ce que l’identifiant choisi n’existe pas déjà dans la base de donnée ?
Une fois toutes ces données testées, elle pourront être ajoutées à la base de données.
Dernier test à effectuer : désactivez javascript dans votre navigateur pour vérifier que le formulaire est accessible !
Les commentaires sont fermés sur cet article.




10 commentaires
Flux RSS des commentaires de cet article
Excellent billet, néanmoins j’aimerais rajouter quelque chose sur les validations en javascript. Il est très important de prendre soin de la validation en javascript car il peut très vite devenir déroutant pour l’utilisateur.
Une approche comme celle de remember the milk est par exemple plutôt mauvaise car l’utilisateur subit des messages d’erreur en cours de saisie du champ. Le moment d’intention est mauvais ici, il vaut mieux attendre que l’utilisateur quitte le champ avant de le valider en général.
Par ailleurs le lieu d’intention est tout aussi important, de manière générale, il est préférable de mettre le message d’erreur avant le champ non validé, cela permet au gens utilisant des aides techniques d’être avertis avant de retomber sur le champ à corriger plutôt que de le passer et devoir revenir en arrière pour remplir le champ mal rempli… ou bien éventuellement il est possible de mettre un label sur le message d’erreur qui renvoi le focus sur le champ invalidé, à ce moment là la lieu d’intention n’est pas aussi important.
Le 04 Fév. 2009 à 11h30 par Bertrand Germain
Très bon article, je rajouterai 2 précisions:
* l’attribut for des va toujours de pair avec l’id de l’élément de formulaire correspondant
* c’est beaucoup mieux si les messages d’erreur s’affichent à proximité immédiate de l’endroit où il y a l’erreur (pas en début de formulaire) et il ne faut pas se contenter de passer le texte en rouge: tout le monde (ou tous les matériels) ne voit pas le rouge! (mobile N/B, non-voyant, …). Et si l’erreur est explicite alors c’est le nirvana :)
Le 04 Fév. 2009 à 12h47 par Felipe
Validation js côté client, en plus d’être plus ergonomique, nous fait économiser de la bande passante.
Je rajouterai que quelque soit la validation côté client en javascript, la même validation doit exister côté serveur, pour une question d’accessibilité mais aussi pour se prévenir d’éventuels bugs.
C’est l’exemple parfait de la notion de « javascript non-intrusif ».
Le 04 Fév. 2009 à 13h50 par Hubert
[…] site des Intégristes nous gratifie d’un très bon article présentant la base pour réaliser convenablement un formulaire HTML, tant en terme de codage qu’en terme d’ergonomie (tests de messages d’erreur). […]
Le 10 Fév. 2009 à 00h35 par Les bases pour un formulaire HTML | Kerblog
Bonjour
je cherche à créer un formulaire associant des champs (nom, prénom, email, tel, adresse, ville, code postal, pays, choix de dimensions), des boutons radio permettant d’identifier une couleur, la possibilité de joindre un fichier attaché, faire générer un numéro aléatoire de composé de la date (année, mois, jour), d’un numéro de 7 chiffres (aléatoire) et le tout invisible par la personne qui enverra le formulaire mais visible sur l’email que je recevrai.
et , en cliquant sur un bouton « envoyé », que toutes ces informations me parviennent par mail (y compris le fichier attaché)
pouvez vous m’aider?
Cordialement
Le 19 Avr. 2009 à 16h25 par Veyrat
Veyrat :
Il s’agit de programmation côté serveur, ce qui sort largement du cadre de cet article ;-)
Le 19 Avr. 2009 à 18h17 par Pierre Bertet
« je suis passé de PC à Mac »
Je suppose qu’il fallait comprendre « de Windows à Mac », étant donné le contexte. Merci de ne pas répandre la confusion « PC = Windows », il y a des utilisateurs de PC qui ne sont pas sous Windows. Et qui font eux aussi partie des minorités emmerdées par les sites « conçus pour Windows » ;+)
Le 02 Oct. 2009 à 09h07 par Grunt
Pour la création des formulaires, il reste aussi (pour gagner du temps) l’option de passer par des applications permettant la création rapide de formulaires.
En voici une proposée par http://www.atomestudio.com avec la solution FORMALLIN
Formallin est un assistant graphique offrant la possibilité aux non-développeurs de créer très facilement des formulaires multilingues.
Le principe : Suite à la création d’un formulaire, un fichier .php est généré. Ce seul fichier contient tout code nécessaire à :
l’exploitation multilingue de votre formulaire
les vérifications des champs côté client
les vérifications des champs côté serveur
Ce fichier fonctionne de manière autonome ou peut être intégré dans une page de votre site par une iframe.
Le 04 Avr. 2010 à 23h14 par musicuser
Travaillant pour un grand site de voyage, une des raisons simples pour laquelle les formulaires sont validé en javascript, est tout simplement le tracking du clic :/
Il faut savoir que TOUT clic est tracké, même ceux qui ne servent a rien. Du coup oui la compatibilité entre navigateur est très dur à gérer pour les développeur qui s’en occupe.
!Attention! je ne dit pas que c’est normal, si ça chie c’est le dev qui a déconné, simplement je défend le faite que au vue des spécifications demandé ça devient très compliqué et ont ce retrouve facilement avec des quack :)
Le 12 Avr. 2011 à 12h38 par Capse
Attention,
il préférable de privilégier les requêtes en POST car la longueur de l’URL peut être limitée dans le cas d’un requête en GET. Non pas par une spécification mais par les navigateurs.
Plus de détails :
http://www.boutell.com/newfaq/misc/urllength.html
Le 30 Août. 2012 à 09h47 par Clément