Ce qui est terrible quand on est intégrateur, développeur client ou graphiste, c'est de se voir imposer une application (html+css) en entreprise dont tous les défauts vous sautent cruellement aux yeux et auront le don de vous agacer à chaque fois que vous l'utiliserez :
- design insipide et maladroit,
- images compressées à mort,
- ergonomie inexistante,
- navigation incohérente,
- montage full tableau (en 2010 !),
- double déclaration de doctype (une fois en XHTML transitional, une fois en HTML - loose.dtd, au cas où...),
- etc.
La liste est trop longue pour que je puisse énumérer chacun des points, mais tout est vrai (si si).
Alors un mot à l'attention des décideurs :
- Prenez des pros, pour réaliser vos applications,
- Prenez conseil auprès des personnes dont c'est le métier, qui sauront vous conseiller les meilleurs choix,
- Pensez à l'utilisabilité et l'accessibilité, une application doit être facile à utiliser, logique et utilisable par tous,
- N'oubliez pas que vous avez les compétences en interne.
Aujourd'hui, je suis tombé par hasard sur un article qui m'a interpelé et qui m'a amené à faire deux trois recherches sur ce mécanisme appelé en anglais
link prefetching. Ce système permet d'indiquer au navigateur de télécharger des images ou des documents et de les mettre en cache une fois la page chargée. L'utilisateur peut alors avoir rapidement accès à ces documents qui ont été mis en cache par le navigateur. D'après les lectures que j'ai pu faire le
link prefetching en html5 serait actuellement possible uniquement avec Firefox. On imagine aisément toutes les utilisations qui pourraient en être faites...
Le navigateur active ce mécanisme lorsqu'il trouve une balise HTML
link ou un lien
http: header avec un type de relation
next ou
prefetch.
Exemples :
<link rel="prefetch" href="/images/monimage.jpeg">
Link: </images/big.jpeg>; rel=prefetch
Plus d'informations sur le sujet :
Mozilla Labs vient de sortir un nouveau bébé, et il s’appelle Zaphod. Il s’agit d’une extension permettant, pour simplifier, de remplacer à la demande le moteur JavaScript de Firefox par un autre, Narcissus. L’originalité de ce moteur ne tient ni à ses performances, ni à ses fonctionnalités, tous les deux en-deçà de ce que propose le moteur JavaScript de Firefox.
Non, son véritable atout vient du fait qu’il est écrit en… JavaScript, et sa conception se veut la plus simple possible.
Ces deux éléments rendent le projet très accessible (toute proportion gardée bien entendu), et il devrait grandement faciliter les diverses expérimentations des
hackers du monde entier.
Vous avez toujours rêvé d’un GOTO en JavaScript ? C’est le moment de l’implémenter !
Les petits liens :
Bon, maintenant qu'Internet Explorer 9 Bêta est sorti (
http://msdn.microsoft.com/fr-fr/ie/internet-explorer-9.aspx), on fait comment pour tester si on n'a ni Vista, ni Seven ?
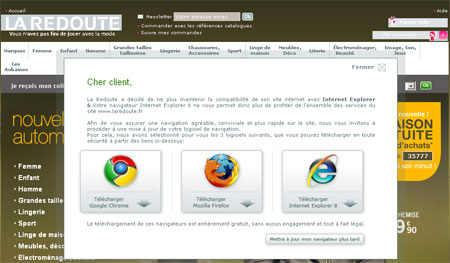
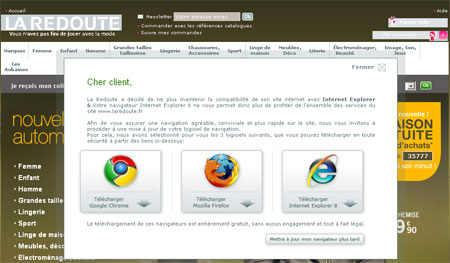
Alors que la sortie de la version bêta d'Internet Explorer 9 est imminente et qu'Internet Explorer 6 refuse de rendre l'âme en s'accrochant désespérément à ses derniers 5% d'utilisateurs captifs, La Redoute choisit purement et simplement de ne plus assurer la compatibilité avec IE6 : rien de catastrophique dans ce que j'ai pu voir hormis quelques png24 "non filtrés" par ci par là.

A ma connaissance c'est le premier grand site de e-commerce français qui annonce clairement, l'abandon pur et simple du support IE6, espérons que d'autres suivront.
La sortie de la bêta d'Internet Explorer 9 est prévue pour le 15 septembre prochain, autant dire que cette version est attendue avec impatience ! Étant donné le piètre support de HTML5 et CSS3 (entre autre) dans les précédentes moutures d'IE, tous les espoirs se focalisent sur cette nouvelle version. En revanche, il faudra avoir Vista ou Seven pour faire tourner cette bêta (au moins sur des machines virtuelles).
Quelques liens dans l'actu :
Un copieux article dédié aux
microformats vient d’être publié par
Oli Studholme sur l’excellent HTML5 Doctor :
Extending HTML5 — Microformats.
L’auteur commence par survoler les moyens dont nous disposons pour ajouter plus de sémantique à nos pages : HTML 4 (éléments
meta, attribut
rel, etc.), les différences avec HTML5 (dépréciation de l’attribut
rev, intégration de
ARIA), puis liste les 33 « spécifications » des microformats (dont 17 sont en brouillon, et 7 décrivent de bonnes pratiques de structuration − les
design patterns).
Finalement, c’est la conclusion de cet article qui m’intéresse le plus. Outre le problème du support plus que limité de ces micro-spécifications, c’est la logique même de leur conception que l’auteur met en cause, et je suis entièrement de son avis : les microformats sont construits par-dessus HTML, sans espaces de nom, et utilisant exclusivement des attributs HTML existants (
class,
rel, etc.).
En clair, c’est un gros hack en attendant d’avoir mieux… c’est à dire
RDFa. Si vous n’avez pas la moindre idée de ce qu’est RDFa, je vous invite à consulter ce très bon article de David Larlet :
Le point sur RDF et RDFa.
Pour plus d’infos sur le RDFa et plus généralement le web sémantique, vous pouvez aussi consulter le site du W3C :
http://www.w3.org/standards/semanticweb/.
Et vous, au-delà de ce que propose nativement HTML, quelles sont les solutions que vous mettez en place pour affiner la sémantique de vos pages web ?
Après avoir fouillé
pas mal de coins et aussi
quelques recoins, je me suis aperçu qu’il existait très peu de ressources sur le support des CSS d’impression dans les différents navigateurs.
C’est tout à fait compréhensible, car CSS 2.1 offre peu de possibilités, qui sont de toute façon très peu implémentées. Mais avec les possibilités qu’offrent certains modules de CSS3 (
CSS3 Media Queries,
CSS3 Paged Media Module,
CSS3 Generated Content for Paged Media Module), nous devrions bientôt pouvoir commencer à nous amuser !
J’ai donc commencé à créer quelques tests, ainsi qu’une page listant les résultats. Ce n’est qu’une base, mais elle devrait rapidement évoluer, surtout si une envie folle de participer vous emporte !
La page permettant de consulter les résultats est ici :
http://bpierre.github.com/css-print-test/
Si vous souhaitez participer, vous pouvez télécharger l’ensemble sur la page du projet :
http://github.com/bpierre/css-print-test/
Éric Daspet organise une soirée dédiée aux performances web, le 21 juillet 2010 à Paris. Vous aurez le plaisir, entre autres, d’y entendre
Stoyan Stefanov, qui fait partie
l’équipe performances de Yahoo!, et travaille sur des projets comme
YSlow et
Smushit!.
L’inscription est gratuite, mais il est demandé aux participants de relayer l’information au maximum. Sympa non ?
Vous trouverez tous les détails sur la page de l’événement :
une soirée d'échanges à propos des performances web
Olivier Keul a réalisé une version entièrement CSS de notre petite mascotte. Je trouve que le résultat est plutôt réussi ! Une version récente de Firefox, d’Opera ou de Webkit est fortement conseillée :