Le Web c’est pas en 72 dpi, coco!
Pour fêter ma présence sur ce blog — youloulou, foule en liesse! — je vous propose de dézinguer un mythe du petit monde de l’informatique et du graphisme. Ce mythe dans sa plus simple expression:
Le print c’est en 300 dpi, et pis le web c’est en 72 dpi.
Et donc, ça c’est faux. Le Web n’est pas en 72 dpi (ou ppi ou pixels par pouce), et il n’est pas non plus en 96 dpi. Le Web n’a pas de résolution fixe, car chaque périphérique d’affichage a une densité de pixels qui lui est propre, et il n’y a pas de standard en la matière. J’y reviendrai avec quelques exemples, mais avant ça on va expliquer un peu à quoi correspondent ces fameux pixels par pouce.
Densité des pixels d’un écran: à vos calculettes!
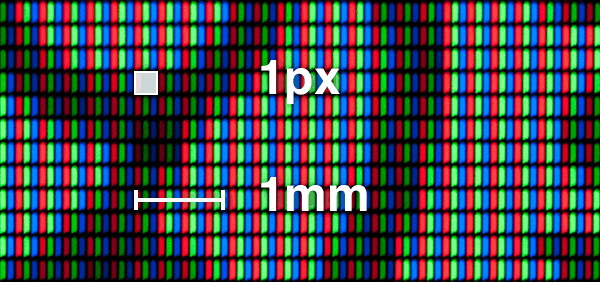
Petit exercice pratique: nous allons calculer ensemble la densité de pixels d’un écran. Cette densité est exprimée le plus souvent en pixels par pouce (en anglais pixels per inch, abrégé ppi). On notera que l’abréviation dpi correspond à dots per inch (points par pouce) et que son utilisation pour des pixels est abusive; donc on va l’éviter, mais remplacez «ppi» par «dpi» dans votre tête si vraiment ça vous bloque.

Sur cet écran, 1 mm correspond à un peu moins de 4 pixels.
On aura un résultat différent sur d’autres écrans.
Pour notre exercice, prenons par exemple l’écran de mon iMac (insérez ici un troll de votre choix). Que sais-je à son sujet?
- Sa diagonale est de 20 pouces (à peu près, c’est probablement une valeur arrondie).
- Sa définition native est de 1680 pixels en largeur, et 1050 en hauteur.
Pour savoir quelle est la densité de pixels de mon écran, je peux diviser la longueur de la diagonale en pixels par cette même longueur en pouces, et j’obtiendrai un résultat en pixels par pouce. Je n’ai pas la longueur de la diagonale en pixels (qui est une valeur théorique bien sûr, car les pixels ne sont pas sagement alignés dans le sens de la diagonale!), mais je peux utiliser le théorème de Pythagore pour la retrouver. Attention les yeux, mathématiques de niveau classe de cinquième:
√(1680² + 1050²) ÷ 20 ≈ 99,057Mon écran a une densité de pixels d’à peu près 99 pixels par pouce (99 ppi).
Pour être vraiment sûr de mon coup, j’ai pris un mètre et j’ai mesuré la largeur de mon écran: 43,3 cm, soit 17,05 pouces d’après Google. Comme j’ai aussi cette largeur en pixels (1680), je peux faire un calcul plus simple.
1680 ÷ 17,05 ≈ 98,534Je sens que vous allez me dire, Bah tu vois, à peu de choses près on est bien à 96 ppi!
, bande de petits malins. Mais vous allez voir que les écrans ont des résolutions très variables, et rares sont ceux qui s’approchent de 96 ou 72 ppi.
Chaque écran est différent
Les résolutions d’écran ne sont pas standardisées. On peut imaginer que les constructeurs de matériel informatique se seraient mis d’accord, genre Bon les gars, je propose qu’on fasse des écrans de Classe A à 72 ppi, des écrans de Classe B à 96 ppi, et des écrans de classe C super haute résolution de ouf à 128 ppi. Deal?
Ben en fait non, chaque constructeur fait ce qui lui plait.
Ça nous donne des résultats comme ces quelques exemples (arrondis à l’unité):
- 61 ppi: écran de 21 pouces configuré en 1024×768
- 132 ppi: écran de 9,7 pouces en 1024×768
- 135 ppi: écran de 11,6 pouces en 1366×768
- 165 ppi: écran de 3,5 pouces en 480×320
- 217 ppi: écran de 4,3 pouces en 800×480
- 330 ppi: écran de 3,5 pouces en 960×640
Vous aurez peut-être reconnu, en vrac: le MacBook Air 11″, l’iPad (1 & 2), l’iPhone (premières générations), l’iPhone 4, et le HTC Evo 4G. (Les résultats sont imprécis car les diagonales d’écran en pouces données par les constructeurs sont arrondies.)
Si on se limite aux écrans d’ordinateurs classiques, en excluant les tablettes et téléphones, et en oubliant certains cas limites, on a des résolutions qui s’étalent, à la louche, entre 60 et 140 ppi. Et nous ne sommes qu’en 2011… possible que d’ici quelques années tous les écrans neufs affichent du 200 ppi et plus.
Laissez tomber les DPI, pensez en pixels
Pour du webdesign classique, ne réfléchissez pas en dpi, ça ne sert à rien. Pensez plutôt en pixels. Si un chef de projet, un client ou un graphiste commence à vous parler d’images optimisées en 72dpi, souriez benoitement.

Photoshop, toujours plus de lol.
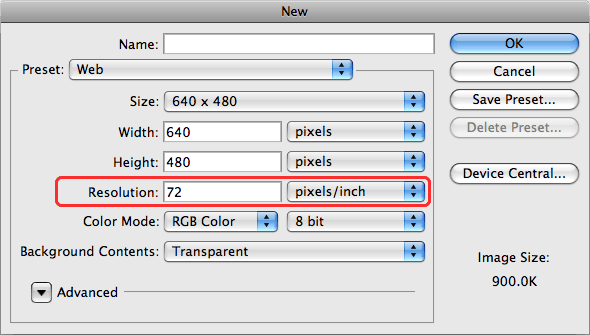
Au fait, d’où vient cette valeur de 72 dpi? Eh bien dans les années 1990 les infographistes qui utilisaient Adobe Photoshop ou QuarkXPress devaient, pour chaque nouveau document, indiquer les dimensions du papier (en pouces en en centimètres) et la résolution d’impression (300dpi, 600dpi, etc.). Le logiciel calculait alors le nombre de pixels nécessaires pour le document ou les éléments bitmap.
Avec l’arrivée des cédéroms interactifs (woohoo!) et du Web, on a parfois gardé ces habitudes: on définissait une taille de document physique, et une résolution. Par convention, cette résolution c’était 72 ppi, pour deux raisons:
- Une bonne partie des écrans avaient une résolution réelle proche de cette valeur.
- En faisant semblant de croire que la résolution de l’écran est 72 ppi (quelle que soit la vraie valeur), cela permet de faire des équivalences pratiques, notamment l’équivalence 1 point typographique = 1 pixel.
En 2011, la plupart des systèmes d’exploitation et logiciels qui font des équivalences arbitraire entre unités physiques (point, centimètre, pouce…) et pixels utilisent la résolution fictive de 96 ppi. Ainsi si vous demandez à votre navigateur web un texte en 12pt, il affichera un texte de 16px. Dans l’idéal les logiciels devraient être capable de détecter la résolution réelle de l’écran, et donc d’afficher correctement des éléments dimensionnés avec des unités absolues… mais la plupart des systèmes d’exploitation ne partagent pas cette information.
Laissez tomber les pixels, pensez en… euh en quoi au juste?
On a vu que la résolution d’un écran d’ordinateur (hors périphériques mobiles) peut varier entre 60 et 150 ppi (et sans doute plus à l’avenir). Concrètement, cela veut dire que lorsque vous définissez un font-size: 16px en CSS, vous allez obtenir les tailles de texte suivantes:
- 6,8 mm à 60 ppi,
- 4,5 mm à 90 ppi,
- 3,4 mm à 120 ppi,
- 2,7 mm à 150 ppi.
On aura donc un texte énorme sur certains écrans, minuscules sur d’autres, optimal sur certains, un peu trop petit pour une lecture confortable sur d’autres, ou encore un peu trop grand pour conserver le caractère voulu du design, etc. Si vous jonglez régulièrement entre un grand écran de bureau confortable et un portable de 12 ou 13 pouces récent, vous avez sans doute remarqué ces différences dans les tailles de texte.
C’est un problème qui devient de plus en plus pressant, mais qui est difficile à tester car on a rarement accès à des dizaines de postes, périphériques et configurations différents pour tester un design et réaliser l’ampleur du problème. Ce problème est aujourd’hui limité, mais pourrait s’amplifier dans les années à venir. Comment allons nous gérer les différences croissantes de résolution d’écran?
Je n’ai pas de réponse précise, mais voici quelques pistes:
- Il va falloir diminuer la dépendance aux graphismes bitmap. Donc utiliser les propriétés CSS3 de décoration, les Web Fonts plutôt que des images, SVG pour les pictogrammes et différents éléments de décoration.
- Côté mise en page, les Media Queries seront utiles. Mais leur utilisation est encore balbutiante, presque toujours combinée avec l’unité
px, et je ne suis pas emballé par la stratégie qui consiste à définir plusieurs largeurs de site web fixes en pixels et à basculer sur l’une ou l’autre en fonction de la largeur du viewport. - Pour la taille du texte, il faut peut-être faire confiance aux navigateurs et systèmes d’exploitation pour proposer une taille de texte par défaut «optimale» sur chaque périphérique. Dans ce cas, on pourra définir les tailles de texte uniquement à l’aide de l’unité
rem(root em en CSS3). - Peut-être penser à utiliser les Media Queries pour augmenter la taille du texte sur les écrans les plus larges?
- Enfin, il est peut-être temps de tanner les éditeurs de navigateur et d’OS pour que les unités CSS absolues (
cm,mm,pt, etc.) soient enfin appliquées correctement! C’est je pense une solution d’avenir, mais il faut corriger le problème au plus tôt si on veut pouvoir compter sur cette solution dans quatre ou cinq ans…
Hey, vous avez vu comment je glisse un nouveau troll en douce? Le pixel-perfect est has been, réclamons le point-perfect!
La semaine prochaine, si vous n’avez pas tout cassé en trollant dans les commentaires, on parlera codage de caractères et je vous expliquerai pourquoi la notion de «caractère spécial» est une vaste fumisterie.
Les commentaires sont fermés sur cet article.
55 commentaires
Flux RSS des commentaires de cet article
Bonsoir,
Excellent article Florent. Merci pour ces rappels/explications aromatisés de bonnes touches de troll :)
J’ai hâte de lire ton prochain article !
Geoffrey
Le 07 Mai. 2011 à 00h10 par G.Crofte
Très bon article
Le rêve pour tout webdesigner ou développeur d’application serait de pouvoir indiquer des dimensions en % pour les grandes surfaces et en dimensions réelles (cm,mm,pouces) pour les icônes et sprites au moment de l’utilisation des bitmaps ou dessins vectoriels.
Mais pour cela il faudrait que les OS nous permettent de facilement récupérer l’information réelle et de la mettre à jour si besoin (vieux écran par exemple) ( et non nous mentir comme windows qui nous réponds que notre écran fait 96 ppi même quand ce n’est pas le cas …. le comble Qt fait pareil sous linux alors que X11 lui donne la bonne info … à cause de windows …)
Une fois ceci fait les navigateurs et logiciels de dessin pourront enfin se servir efficacement de cette information … enfin en attendant on peut les tanner pour pouvoir configurer nous-même cette information .
Le 07 Mai. 2011 à 08h27 par Arialia
C’est vrai que cette prolifération de résolutions différentes, et surtout le grand écart entre un 72dpi et un 330dpi par exemple (je le vois au quotidien entre mon MacBook Air et un écran 19″ 4/3 de 1280px de large), va être de plus en plus problématique dans les mois à venir.
Je crois savoir que Mac OS X Lion (ou le prochain ?) va proposer une interface utilisateur indépendante de la résolution (reposant essentiellement sur des visuels vectoriels). C’est à mon avis une piste à explorer.
Le 07 Mai. 2011 à 10h17 par Christophe Cussigh-Denis
Juste, waow.
Le 07 Mai. 2011 à 10h35 par aquab0n
J’ai toujours raisonné en pixels pour le web, j’imaginais même pas qu’on puisse raisonner en autre-chose … Faut être tordu pour raisonner en cm sur un écran, je trouve.
Quand aux différences de visualisation suivant la résolution de l’écran, je trouve que c’est un peu un faux-problème: si la page web contient des images notamment dans son thème, leur taille est figée (en pixels!), il est alors normal de raisonner en pixel. Ce qui n’empêche pas de faire une page/thème à largeur variable, au passage …
Wally
(pas graphiste pour 2 sous, y a qu’à voir son site…)
Le 07 Mai. 2011 à 12h18 par Wally de Code Promo.com
Bonjour,
Je viens de découvrir votre blog et notamment cette article fort interessant. Merci pour toutes ces informations très bien expliquées. JE pense que je viendrai plus souvent faire un tour :)
Le 07 Mai. 2011 à 12h54 par Michel PICCIOLI
Très bon article, merci. Vaut-il la peine de mentionner encore que l’iPhone et l’iPad, par exemple, pour des raisons pratiques, prennent des libertés avec le pixel ? Par défaut un élément de 960px de large prendra la largeur de l’écran, aussi bien en horizontal qu’en vertical, et pas 960px. Du coup le texte change de taille quand on change d’orientation.
Ooooh, je me réjouis. À une époque j’avais une signature “Unicode Ribbon Campaign” au bas de mes e-mails, avec quelques caractères hors MacRoman/Latin1 pour forcer mon client mail à envoyer de l’UTF-8 en Quoted-Printable, histoire d’être sûr que les caractères accentués foirent dans les client mails mal programmés. >:-|>
Le 07 Mai. 2011 à 13h18 par Ölbaum
Question légitime : quand je regarde mes sites avec des trames en pixel, c’est foireux sur iPad… pourquoi ?
Le 07 Mai. 2011 à 14h00 par ben
Bizarre mon dernier commentaire non affiché et ça me dit doublon … bon copier-coller en enlevant le lien ….
@Wally : il es clair que tu n’a pas encore jonglé avec la densité écran des smartphones … quand je pense à mon petit androphone bon marché qui a une densité de 120 … et que c’est en plus la plus basse densité pour un androphone …
Il y a des cas où c’est vraiment la dimension réelle qui compte ( au moins une dimension minimale ) : icônes, boutons … il faut que ses objets soient visibles et accessibles correctement.
Bon c’est pas du web mais voilà un exemple où des dimensions en cm (ou en pouces ) sont indispensables :
http://arialia.fr/arialia/logiciels/ariadice/couleur.png boîte de dialogue choix de couleur sous smartphone android
Dans cet exemple ce qui importe c’est que quelque soit la densité de l’écran et sa résolution le choix de la couleur soit ergonomique ce qui impose une dimension en accord avec les doigts de l’utilisateur .
Demain nos écrans de bureaux feront peut-être 160 ppi , les icônes actuelles en 16 pixels seront remplacés par les 32 pixels ou plus …
PS: désolée si doublon …
Le 07 Mai. 2011 à 15h34 par Arialia
Ouah j’ai tout compris! Je serai moins bête lundi devant ma bécane pour le futur projet qui m’attend. Par contre j’ai pas essayé de calculer la densité den pixels de mon 27″… ;)
Le 07 Mai. 2011 à 18h35 par Nicolas Chevallier
Je rédige donc ce commentaire devant un écran dont la résolution est de 116-118 pixels par pouce :-)
La lecture de cet article piquant ma curiosité, j’ai farfouillé la toile et suis rapidement tombé sur http://en.wikipedia.org/wiki/Pixel_density
Puis ces deux outils bien pratiques pour mesurer cette fameuse densité/résolution d’écran :
http://pediddle.net/dpi-ruler.html et http://thirdculture.com/joel/shumi/computer/hardware/ppicalc.html
Sans oublier cette longue liste montrant l’étendue des résolutions de matériels actuels : http://en.wikipedia.org/wiki/List_of_displays_by_pixel_density
Le 08 Mai. 2011 à 02h07 par Emmanuel C.
Un grand merci Florent pour cet article technique, didactique et pédagogique, avec la touche d’humour nécessaire.
Le 08 Mai. 2011 à 10h39 par krysttof
excellent article bravo !
Le 08 Mai. 2011 à 22h53 par yohann atelieroz
Bonjour,
très bon article, plein de bon sens.
Par contre je me demande :
• Quel résolution prendre lors de la création d’un document accès web, sur photoshop ?
• C’est bien mignon le vectorielle mais niveau optimisation ça risque pas à long terme d’être un peu lourd ?
• Du coups les « Sprite » ne vont t-il pas devenir obsolète ?
ça ne semble pas gagner pour tous de suite :/
Le 08 Mai. 2011 à 23h44 par Belette de Winchester
Le web n’est pas en 72 dpi, mais le print n’est pas en 300 dpi non plus, c’est important de le préciser, aussi.
Dans la capture d’écran montrée dans cet article, il faut bien comprendre que lorsqu’on indique une dimension (en pixel, mm, cm, pica, etc.) dans un logiciel de création graphique, on indique avant tout un poids de fichier. C’est-à-dire en d’autres termes, une quantité d’information (indépendante de la résolution qui plus est).
Dans le cas d’une image, cette quantité d’information va littéralement *définir* cette image. La résolution des écrans — leur capacité à rendre les détails — est aussi fonction de la carte graphique, etc.
Mais le plus important, c’est que ces valeurs (300 dpi pour l’imprimé ou 72 dpi pour le web), sont le résultat d’approximations qui *fonctionnent* et qui sont directement liées à la vision humaine sur une distance donnée. Ici, la distance de l’oeil par rapport à un livre ou par rapport à un écran.
Le 09 Mai. 2011 à 01h01 par bruno bichet
[…] Enfin une explication claire… et simple, qui balaye le mythe des écrans invariablement en 72 dpi !!!! L’ARTICLE […]
Le 09 Mai. 2011 à 08h54 par ViUU France :: Agence de communication Web & Multimédia - Web Agency Paris, Création de sites Internet
L’article est très intéressant et bien clair.
J’ai toutefois une petite réserve sur l’expression « souriez benoitement ».
Et, je me demande combien de millions de dollars a coûté ce transfert Florent V. vers les intégristes ;-)
Je me replonge dans ma veille du lundi.
Le 09 Mai. 2011 à 10h02 par etBen
@Arialia
Dans ton exemple de « boîte de dialogue choix de couleur sous smartphone android », je ne vois pas ce qui nécessite des dimensions en cm, une dimension en % fera exactement ce que tu souhaite.
Le 72dpi est une habitude qui est tenace dans le bon sens car, les constructeurs la prenne en compte. Les photos d’un iphone sont prise en 72dpi par exemple. La même photo en 96 pèsera plus lourd et la qualité final ne sera perceptible que par 0.01% des utilisateurs (en général des pros et non les clients) et encore avec les 2 images cote à cote.
Le problème majeur qui vous énoncez se pose pour les smartphone, hors faire du 120dpi pour quelqu’un qui va charger le site en Edge est beaucoup plus problématique qu’une perte insignifiante de qualité visuel (sans compter que beaucoup d’utilisateur on un film de protection qui nivelle encore plus la différence).
Pour le problème de la taille des typos, il suffit de rester raisonnable sur la largeur des colonnes de textes, un « double tap » sur la zone de texte zoom et centre sur le texte. Si ce n’est pas possible pour des contraintes graphiques => version smartphone.
Le 11 Mai. 2011 à 11h42 par Shu
Quelques réponses à vos commentaires. Tout d’abord, je précise que le but de cet article est de rappeler qu’il est parfois utile d’aller au fond des choses plutôt que de se reposer sur des notions erronées ou des approximations, que ce soit pour éviter des erreurs ou tout simplement par envie de comprendre.
La notion de densité de points ou de pixel n’a de sens que dans les cas suivants (à ma connaissance, mais j’en oublie peut-être):
– Pour un mécanisme d’impression.
– Pour une surface d’affichage (notamment un écran).
– Pour une cellule photosensible (capteur d’appareil photo numérique, scanner).
Dans le cas d’un écran, on a bien une grille de pixels «carrés» régulière. Dans les deux autres cas, on peut avoir des dispositions différentes des points ou pixels, par exemple le tramage des couleurs en quadrichromie.
Une image bitmap en informatique est une grille de pixels. En tant que telle elle n’a pas de densité. On ne peut donc pas dire qu’une image est en 72dpi, en 300dpi ou autre. Par contre, la plupart des formats d’image permettent d’enregistrer une métadonnée de densité. Cette métadonnée permet aux logiciels soit de simuler un affichage à l’échelle s’ils connaissent la résolution de l’écran (ou font semblant de croire que c’est du 96 ppi, cas le plus courant, et alors la simulation est mauvaise). Elle leur permet aussi de dimensionner correctement une image dans une mise en page pour l’impression (dans InDesign par exemple), même si en général on peut passer outre la métadonnée et choisir une dimension différente. Pour finir, et c’est ce qui nous intéresse ici: les navigateurs se fichent royalement de cette métadonnée, ils n’afficheront pas une image de 4000px de large en petit parce que le fichier JPEG indique une densité de 1200 dpi, et sur un écran en 120 ppi (cas courant) ils n’afficheront pas une image de 800px sur 1333px de large parce que le fichier JPEG indique une densité de 72 dpi.
@Belette de Winchester: «Quel résolution prendre lors de la création d’un document accès web, sur photoshop?»
On s’en fiche, ça n’a aucune espèce d’importance, le résultat sera au pire une métadonnée ignorée par les navigateurs et au mieux pas de conséquence du tout sur les fichiers finaux. Si on a des sueurs froides à l’idée de ne rien indiquer dans ce champ, on peut mettre 96, ou bien 150, ou pourquoi pas 300 tiens. Moi sur la prochaine image que je crée je vais indiquer une résolution à 1337 ppi, juste pour le fun.
@Bruno Bichet: «Le web n’est pas en 72 dpi, mais le print n’est pas en 300 dpi non plus»
Tout à fait. On peut imprimer à 300 dpi, mais aussi à 150, 600, 1200 et autres densités. De plus certains mécanismes d’impression ne restituent pas une grille bien carrée comme sur un écran, donc une impression offset à 300 dpi n’est pas similaire à un écran LCD à 300 ppi.
(Je dis peut-être des bêtises, je connais mal le print.)
@Shu «Les photos d’un iphone sont prise en 72dpi par exemple.»
Non, les photos de l’iPhone ne sont pas prises en 72dpi. Dans le cas de l’iPhone 4, il semblerait que le capteur ait une densité de 14500 ppi (avec des «pixels» de 1,75µm et une largeur de 4.54mm, mais je ne suis pas sûr de ces chiffres). Ensuite, si on parle de l’écran de l’iPhone 4, on est à 326ppi. Et pour les photos elles-mêmes, iOS peut bien ajouter en métadonnée du JPEG « 72dpi » ou « 96dpi » ou « 300dpi » ou rien du tout, ça ne changera strictement rien à la qualité et au poids de l’image.
Le 11 Mai. 2011 à 13h53 par Florent Verschelde
[…] Le web c’est pas en 72 dpi ! […]
Le 13 Mai. 2011 à 16h15 par oxynel, blog communication » Blog Archive » Ce qu’il fallait voir la semaine dernière !
Intéressant, mais juste une remarque :
Sur les appareils mobiles, les dpi sont faussés dans le sens ou il est possible de définir une valeur dans l’OS (Android) ou qu’elle est imposée (iPhone) et donc les valeurs restent indicatives.
Typiquement, un iPhone 4 fait environ 320 ppp en réel et travaille avec un affichage qui considère qu’il est en 160 ppp : les caractères font donc la même taille que sur un modèle de la génération précédente.
Sous Android, on peut fixer la valeur et donc garder des caractères correctes même sur les tablettes avec une densité élevée.
Le 06 Juin. 2011 à 12h21 par Dandu
Merci pour cette article intéressant et ludique. Je me suis replongé dans le théorème de Pythagore et enfin je sais maintenant à quoi sert exactement ce théorème lol.
Le 09 Juin. 2011 à 15h04 par scooter
Tu as 100% raison Florent! Et malgré ça, ça pose quand même des soucis..
En ce moment, je code une appli pour faire du prepress en ligne (carte de visite, etc..) Et bien, comment je présente mon modèle à l’écran, sachant que la sortie réelle du fichier sera en 300 DPI.. Pour le moment, je pars sur une base de principe de 72 DPI.. Donc, tous mes objets graphiques, textes, etc.. sont en scale= 0.24. Mais quelque part, c’est débile! Si je veux que tous les utilisateurs voient leur composition en taille réelle, mon programme devra commencer par connaître le DPI de l’écran d’accueil.. chose impossible à savoir en automatique.. la chose la plus simple que je puisse éventuellement faire est de demander aux utilisateurs de mesurer un rectangle avec une latte, de rentrer l’info et de là, faire toute ma popote interne..
C’est tellement con!!! Comment les Groups, les TCO, ou autre group de normalisations n’ont pas encore imposé des trucs.. soit en forcant tous les OS de fournir ce type d’info ( donc, ajouté aux infos EDID de l’EEPROM des écrans TFT) ou carrément imposer un standart de 150 DPI pour tous les écrans à partir de 2012. je propose 150, car l’oeil humain ne voit plus la différence au delà ..
Le 19 Oct. 2011 à 01h20 par Alama
Bha, je viens de fouiner dans les données EDID, en attendant, on a une solution quand même, les bytes 21, 22 de L’EDID donnent la taille image en cm de l’écran, en associant ces données avec celle de la résolution active fournie par l’OS ou le pilote graphic, on peut connaître le DPI actuel de l’écran.. et donc, présenter ce qu’on veut à la taille visuelle en mm exacte qu’on veut!! :-) Bon, ben c’est bien! ça m’évitera de demander au gens de mesurer un truc à l’écran.. :-°
Le 19 Oct. 2011 à 01h55 par Alama
[…] HIgh density screen : Un pixel CSS est différent du pixel d'un device Un article intéressant sur la résolution des images pour le web : “Le Web c’est pas en 72 dpi, coco!” httpswww.lesintegristes.net/2011/05/06/web-resolution-72dpi/ […]
Le 03 Nov. 2011 à 16h59 par Paris Web 2011 – 1er jour – Mes notes | HTML 5 / CSS 3 - Réseaux Sociaux - Web - Conf. IT
Une belle explication qui, pour moi développeur, et simple « magouilleur » du design, m’a bien éclairé sur cette notion ! :D
Le 08 Nov. 2011 à 16h22 par Raptor
salut camarades!
trés bon article que je viens de lire et je ss tout a fait d’accord avec toi, seulement tu oublies que l’optimisation 72 dpi ne concerne pas seulement l’affichage, les designers web (hors print) savent que l’optimisation du débit et du trafic internet repose aussi sur l’optimisation du poids aussi, donc les web developpeurs qui ne sont pas initié au design et ses régles le font surtout pour cette cause qui est d’abord négligé avec les super machines de nos jours, pour le reste je ss tt a fé d’accord avec toi;
salutation à toi et ton effort!
Le 25 Nov. 2011 à 08h57 par amine
Si vous utiliser Photoshop et l’enregistrement pour le Web et autres périphériques, vous obtiendrez de toute manière qu’une image en 72 dpi. Et si vous êtes précautionneux sur la taille de vos images web, vous utiliserez cet outil pour optimiser vos images et donc la question se posera peu de savoir quelle résolution utilisée.
Cependant l’article a le mérite de vous expliquer le pourquoi du comment :-)
Le 05 Jan. 2012 à 12h08 par Sylvain
On est bien d’accord l’important dans une image bitmap destinée à être affichée sur un écran (donc avec des pixels) seul le nombre de pixels compte. Ainsi une image de 1337 pixels de large fera toujours 1337 pixels de large. C’est juste un peu plus pratique de travailler en 72 « dpi » pour se rendre compte de ce que donne l’image à 100% sur ordinateur. Même si l’écran du iMac fait grosso modo 96 dpi l’image 1 pixel = 1 pixel a 100% lorsque je travaille en 72 dpi sur toshop ou autre….
Pour ce qui est du vectoriel, je suis son plus fervent défenseur, ca fait d’ailleurs longtemps que je ne travaille quasiment plus qu’en vecteurs. MAIS utiliser pour les icônes en format relativement petit et pour des écrans ayant une densité < 96dpi me pose un problėmes de contrôle de la pixellisation. Bref oublier le pixel c'est bien, mais si c'est pour avoir des contours "flous" pour cause de tracé vectoriel passant en plein milieu des pixels de l'écran… Quand on aura tous des écrans de 150dpi réels et plus, ce sera de l'histoire ancienne mais d'ici là…
Article très intéressant. Merci Florent !
Le 19 Jan. 2012 à 23h38 par Mathieu
Bonjour,
intéressant article qui soulève différents abus de langage et de logique, je n’avais pas aborder la taille des pixels d’un écran mais ce que vous dites m’a éclairé .
Néanmoins on parle surtout du matériel et peu des images … Je m’explique : une image à une taille physique (en cm, mm … déterminée par le materiel qui a photographié) et une résolution (nombre pixels par pouces carrés), c’est l’appareil photo qui fixe ces données, on en déduit le nombre de pixels de haut et de large . Si une image fait 10cm x 5cm, sa taille ne change pas qu’elle soit en 72ppp ou en 300ppp mais le nombre de pixels qui la définissent et donc son poids en ko (ou Mo) si ! En print on distinguera les pixels dans de faibles résolutions (c’est pourquoi on privilégie un minimum de 300ppp pour éviter des images crénelées), en web on privilégiera une faible résolution pour le temps de chargement de l’image (car qu’elle soit en 72ppp ou en 300ppp on ne verra que peu la différence de qualité).
Par contre la taille d’affichage sur une page web dépendra des dimensions précisées (en pixel, en %, même en em ça marche). Donc afficher des images de 300ppp sur du web est contre-productif car le volume de données chargées pour afficher l’image est plus gros sans amélioration notables . Effectivement le web n’est pas en 72ppp mais les images qu’on y envois ont intérêt quand même à rester dans de basses résolutions (en attendant l’ultra haut débit et les écrans ultra haute HD ;o)
Le 20 Jan. 2012 à 12h12 par Laurent
@Laurent Plusieurs erreurs ou approximations dans votre commentaire qui montrent que le sujet de cet article n’est pas facile, et que les logiciels d’édition tels que Photoshop donnent à leurs utilisateurs de fausses idées sur ce qu’il se passe réellement (ce qui est quelque part normal et souhaitable, car un éditeur c’est un outil pour manipuler un format de manière abstraite, sans avoir à se soucier des détails d’implémentation).
Soyons clairs: une image bitmap n’a pas de résolution (en dpi/ppp), et n’a pas de dimensions physiques (en cm ou pouces). Une image bitmap a uniquement des dimensions en pixels. Elle peut éventuellement avoir en plus une métadonnée qui indique que l’image devrait être restituée, si possible, à telle ou telle résolution.
Par exemple une image JPEG de 1000px de large peut exister en deux variantes:
a. une image de 1000px de large «brute», sans métadonnée de résolution;
b. une image de 1000px de large avec une métadonnée de résolution qui dit, par exemple « 72dpi » (mettons que l’image a été enregistrée depuis Photoshop dans un mode qui écrit cette information en métadonnée).
Dans tous les cas l’image fait 1000px de large. Elle peut être restituée de plein de manières différentes par différents logiciels, par exemple si je l’ouvre dans une fenêtre de Firefox qui fait 800px de large Firefox va afficher l’image réduite en utilisant à peu près 760px en largeur, et si la fenêtre est plus large ou si je zoome Firefox utilisera 1000px. Dans ces deux cas de figure Firefox ignorera la métadonnée de DPI, et exploitera uniquement la largeur réelle de l’image, en pixels, pour savoir comment afficher l’image.
Si j’insère cette image dans un document Word, MS Word va lire la métadonnée et faire un savant calcul pour savoir 1) quelles dimensions physiques l’image devrait prendre sur une feuille de papier (théoriquement 13,88 pouces, soit un peu plus de 35cm) et 2) quelles dimensions en pixels utiliser pour afficher l’aperçu de l’image à l’écran (ça va dépendre de plusieurs facteurs et bien sûr du niveau de zoom). En l’occurrence, Word ne va pas paramétrer mon image pour une impression à 72dpi comme demandé en métadonnée, mais va sans doute limiter la largeur de l’image à 16cm de large (pour une feuille A4 et des marges des 2,5cm). Donc Word va paramétrer mon image pour une impression à pas loin de 160dpi, au mépris des 72dpi demandés!
Il faut donc bien se mettre en tête que les DPI affichés par Photoshop ne servent qu’à une chose: laisser Photoshop calculer tout seul le nombre de pixels pour une créa dont on connait les dimensions d’impression. Si je prépare un document de 14cm de large qui sera imprimé à 600dpi, je rentre ces deux informations et Photoshop calcule tout seul la largeur nécessaire en pixels (en l’occurrence, 3307px). Si par contre je prépare une image pour un média écran et que je sais à l’avance de quelles dimensions en pixels j’ai besoin, je peux ignorer totalement le paramètre DPI dans Photoshop. Si je tiens absolument à entrer une valeur de DPI pour enregistrer cette information comme métadonnée, il est sans doute préférable d’utiliser 96dpi, ou pourquoi pas 120 ou 150… mais franchement ça sert à rien.
Le 20 Jan. 2012 à 16h36 par fvsch
[…] pendant plus de 15 minutes, vous avez probablement dû tomber sur des articles tels que celui-ci ou celui-là qui vous expliquent que la résolution unique pour le web à 72dpi, c’est fini !Désormais, […]
Le 03 Fév. 2012 à 02h00 par Font-size, Responsive et Accessibilité : le Bon, la Brute et le Truand - Webdesign Friday (#wdfr)
[…] pendant plus de 15 minutes, vous avez probablement dû tomber sur des articles tels que celui-ci ou celui-là qui vous expliquent que la résolution unique pour le web à 72dpi, c’est fini !Désormais, […]
Le 03 Fév. 2012 à 10h22 par Font-size, Responsive et Accessibilité : le Bon, la Brute et le Truand » Webdesign Friday (#wdfr)
[…] Le print c’est en 300 dpi, et pis le web c’est en 72 dpi. Et donc, ça c’est faux. Le Web n’est pas en 72 dpi (ou ppi ou pixels par pouce), et il n’est pas non plus en 96 dpi. Le Web n’a pas de résolution fixe, car chaque périphérique d’affichage a une densité de pixels qui lui est propre, et il n’y a pas de standard en la matière. J’y reviendrai avec quelques exemples, mais avant ça on va expliquer un peu à quoi correspondent ces fameux pixels par pouce. Pour fêter ma présence sur ce blog — youloulou, foule en liesse! Le Web c’est pas en 72 dpi, coco! | Les intégristes […]
Le 09 Mar. 2012 à 11h36 par Web Multimédia Outils | Pearltrees
[…] Le Web c’est pas en 72 dpi, coco! | Les intégristes Laissez tomber les DPI, pensez en pixels Pour du webdesign classique , ne réfléchissez pas en dpi , ça ne sert à rien. […]
Le 09 Mar. 2012 à 11h40 par Mickael Hadjadje (mickaelhadjadje) | Pearltrees
[…] background-position: 50% 0px; background-color:#222222; background-repeat : no-repeat; } httpswww.lesintegristes.net – Today, 11:39 […]
Le 16 Mar. 2012 à 11h39 par Le Web c’est pas en 72 dpi, coco! | Les intégristes | Divers-Lpcnea | Scoop.it
Alors résumons svp! quelle taille ou caractéristiques une image doit-elle avoir pour être affiché correctement sur un site web sans sacrifier la qualité de celle-ci et en gardant une vitesse de chargement du site acceptable? Merci
Le 20 Avr. 2012 à 05h49 par Florent
@Florent: Pour une image bitmap (JPEG, PNG ou GIF notamment), elle doit avoir une taille en pixels. La taille exacte en pixels dépend de la manière dont le site web est conçu, du type d’image, et dans une certaine mesure du périphérique d’affichage (desktop ou mobile? écran classique ou «Retina»?). C’est un sujet à part entière qui était simple il y a quelques années et qui s’est complexifié récemment, alors ce serait un peu long de détailler. Un repère à tout hasard: a priori (et même s’il peut y avoir des exceptions pour des cas bien précis), si la largeur de votre image se compte en milliers de pixels plutôt qu’en centaines ou en dizaines de pixels, votre image est trop grande et trop lourde pour le Web.
Quant à la résolution de l’image en DPI, comme dit plus haut, l’image elle-même n’a pas intrinsèquement de résolution et pour le Web de toute façon on s’en fiche pas mal. Paramètre à ignorer.
Le 20 Avr. 2012 à 08h27 par fvsch
[…] Très bon article des intégristes pour approfondir le sujet des densités de pixel sur écrans : Le Web c’est pas en 72 dpi, coco! […]
Le 23 Avr. 2012 à 02h37 par OMG les images en 72 dpi sont floues sur un iPad 3 | jkneb
Merci!!!
Le 13 Juin. 2012 à 17h07 par thomas
quand je fais mon calcul avec ma calculette scientifique j’obtiens en faisant le calcul suivant « √(1680² + 1050²) ÷ 20 ≈ 99,057 » : 21√445 avec un trait au dessus de 445??
WTF !!!
je maitrise pas très bien ma calculette !
Le 20 Août. 2012 à 16h45 par Nicolas
est les caractères spéciaux ?
Le 30 Août. 2012 à 09h39 par Clément
merci, c’était très intérressant!
Le 06 Jan. 2013 à 16h13 par cecile mairet
[…] PlayStation 4 supportera une résolution de 4096 x 3072 ! Pas besoin de vous faire un dessin : le Web, ce n’est définitivement plus du 72dpi (coco) […]
Le 25 Jan. 2013 à 11h03 par Web needs You! » Webdesign Friday (#wdfr)
Bookmarks (Imported)…
…
Le 17 Mar. 2013 à 20h43 par Anonyme
[…] : unige.ch, Les intégristes, Liste des résolutions d’écrans […]
Le 23 Avr. 2013 à 09h04 par Différence entre définition et résolution | Benoit Deldicque
Enfin une explication claire… et simple, qui balaye le mythe des écrans invariablement en 72 dpi !!!! L’ARTICLE
Le 30 Avr. 2013 à 08h35 par Dimov
[…] httpswww.lesintegristes.net/2011/05/06/web-resolution-72dpi/ […]
Le 09 Mai. 2013 à 15h18 par Taille d'impression dans Photoshop CS6/CC - atelier ooblik
Merci !!! vraiment top!!
J’ai tout de même une question, dans le cas d’icônes créer dans photoshop et ensuite exporter en png pour intégration, nous sommes deux à les réaliser.
Mon photoshop est réglé sur 96 dpi et celui de mon collègue à 72 dpi , il y a t’il une différence entre nos deux set d’icone sachant qu’ils iront sur la même application?
merci pour cette info suivant la réponse un de nous deux aura du travail ce soir !!! ^^
mercii
Le 20 Nov. 2013 à 10h52 par amandos
Amandos : c’est la taille en pixels de vos fichiers qu’il faut surveiller, si vous avez tous les deux les mêmes dimensions en pixels, tout va bien, aucun de vous deux n’aura de travail supplémentaire. Par ailleurs, ce n’est pas photoshop qui est réglé en 72 ou 96dpi mais ton fichier psd. Donc si tu lui donnes ton fichier, son photoshop lui ouvrira avec les mêmes réglages de document (ton doc en 96dpi restera en 96dpi chez lui aussi).
C’est peut-être pas toujours la taille qui compte, mais dans ce cas précis, si :).
Pour vous éviter du travail supplémentaire, vérifiez rapidement les dimensions en pixels de vos fichiers.
Le 20 Nov. 2013 à 15h00 par Mathieu
Bonjour
je suis tombé sur votre article suite à la requête suivante:
« mettre une photo web en plein écran sans grossir les pixels ? »
j’ai lu l’article et je l’ai trouvé fort instructif.
cependant je voudrait vous demander si vous savez comment afficher ce genre d’images en plein écran sans que de vilains gros pixels n’apparaissent:
http://ghanmi.co.uk/home/
il semble que le navigateur insère des pixels noirs plus ou moins nombreux entre les pixels de l’image d’origine selon la résolution de l’écran…. sela donne un resultat net et agréable même si l’image d’origine ne fait que le quart de l’écran.
merci d’avance.
Le 18 Déc. 2013 à 15h20 par walid
«comment afficher [des] images en plein écran sans que de vilains gros pixels n’apparaissent»
Il faut utiliser des images de dimensions suffisantes. Les dimensions «suffisantes» d’une image en pixels vont dépendre du périphérique d’affichage et de sa résolution. S’il peut afficher du 600px de large ou du 2000px de large, ce n’est pas tout à fait la même histoire. On pourra éventuellement tester la largeur et la résolution de l’écran (pixel density) en CSS, JavaScript, et servir une image plutôt qu’une autre via des Media Queries en CSS ou via JavaScript. C’est une problématique qui se pose plus fortement depuis quelques années avec le web mobile et l’explosion de diversité de résolutions d’écran. Difficile de résumer le sujet ici, car c’est un sujet complexe et encore en plein chamboulement.
Pour simplifier, on peut prendre des images avec des dimensions autour de 1000px ou un peu plus, ce qui donnera des résultats plutôt corrects dans la plupart des cas, mais l’inconvénient c’est qu’on va se retrouver avec des images lourdes (et/ou à devoir utiliser une compression JPEG forte avec une perte de qualité visible), souvent inadaptées à un usage mobile (surtout avec des connections 3G ou Edge…).
Idéalement si tu utilises un script pré-existant ou un thème pour un CMS, celui-ci devrait prendre en compte cette problématique et proposer une solution même imparfaite. Le mot-clé souvent utilisé est alors “Responsive”, mais de nos jours ça peut vouloir dire un peu tout et n’importe quoi et ne présente aucune garantie côté optimisation du poids des images par exemple.
«il semble que le navigateur insère des pixels noirs plus ou moins nombreux entre les pixels de l’image d’origine selon la résolution de l’écran»
Ce n’est pas un comportement standard des navigateurs. Ceux-ci peuvent réaliser une extrapolation (générer pour l’affichage une image aux dimensions demandées à partir de l’image source plus petite ou plus grande), comme le ferait Photoshop par exemple, mais cette extrapolation ne rajoute pas des pixels d’une couleur sensiblement différente des couleurs déjà présentes dans l’image. Sur le site que tu indiques, ça semble plus lié à un motif texturé superposé aux images de fond.
Le 18 Déc. 2013 à 17h06 par fvsch
merci pour la réponse rapide.
effectivement, en regardant de plus prés avec les outils de développement de google chrome, j’ai trouvé une trame superposée sur l’image. c’est un artefact qui semble « bien rendre » pour cacher le « flou » d’agrandissement de l’image.
Le 19 Déc. 2013 à 11h23 par walid
Très bon article, il répond exactement aux questions que je me posais.
Et sinon j’ajouterai que l’expression:
« Le print c’est en 300 dpi, et pis le web c’est en 72 dpi. »
est doublement fausse puisque le print c’est pas non plus forcément en 300 dpi, la résolution dépends de la linéature d’impression! C’est une histoire de trame photo-mécanique à dormir debout paraît-il ;)
Le 25 Fév. 2014 à 06h09 par Alexis
Article très intéressant! J’ai eu une part de réponse à ma question sur le sujet!
Merci beaucoup!
Le 28 Fév. 2014 à 10h17 par Marc-Aurèle