jQuery Mobile, pourquoi le tactile est-il toujours mobile ?
L’équipe de jQuery vient d’annoncer un nouveau site entièrement dédié aux interfaces tactiles et mobiles : jQuery Mobile.
Le but est bien sûr d’optimiser jQuery pour ces nouvelles plates-formes, mais ce n’est pas tout : une version mobile de jQuery UI est également prévue !
Et plutôt que d’adapter jQuery UI à ces nouvelles contraintes, le projet consiste dans un premier temps à réfléchir sur les évolutions possibles du framework, de manière à ce qu’il prenne nativement en compte ces nouvelles interfaces.
Un des problèmes posés actuellement par jQuery UI est son système de gestion des thèmes graphiques, Theme Roller, qui est trop « simple » pour permettre de créer des interfaces complexes.

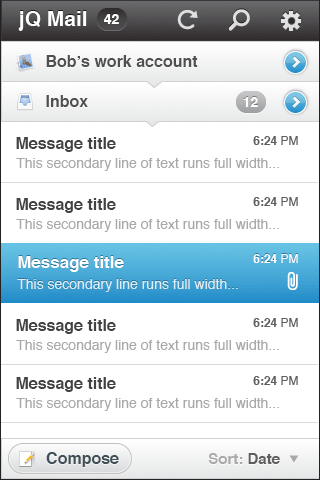
Prototype d’interface pour jQuery UI Mobile
Évidemment, une évolution en ce sens profiterait également au web « classique ».
Mon petit doigt me dit que ce qui va en sortir risque bien de s’appeler jQuery UI 2, librairie à la fois adaptée au mobile et au desktop, de manière évolutive selon la plate-forme de destination.
Vous pouvez voir quelques prototypes et suivre les étapes de développement sur cette page : http://wiki.jqueryui.com/Mobile
jQuery UI suit donc la même direction que ExtJS, qui vient récemment de sortir en « version » mobile : Sencha Touch.
Mais pourquoi associe-t-on systématiquement tactile (nouvelles possibilités d’interaction) et mobile (espace d’affichage réduit, bande passante et puissance limitées − pour l’instant) ?
Les deux problématiques (nouveau type d’interaction, et nouvelles dimensions d’écran) sont différentes, et existent aussi indépendamment l’une de l’autre.
Tout ceci me donne l’impression que le domaine des applications web (HTML5 Apps en buzz-language ;-) ) est dans une période de transition, et se dirige doucement vers une unification de ces « multiples web », tout en respectant les spécificités et contraintes de chaque interface.
Rendez-vous dans 10 5 2 ans !
Les commentaires sont fermés sur cet article.
3 commentaires
Flux RSS des commentaires de cet article
Je me suis fait la même remarque en utilisant jQuery UI que je suis en train d’expérimenter en ce moment : Je me demandais si c’était facilement adaptable pour le tactile. J’en ai conclus que non, après avoir vu la taille des icônes dans les thèmes et les états des boutons. Il semble que même pour le « non tactile », UI soit un peu dépassé : par exemple leurs thèmes graphiques pourraient se passer d’images avec css3, gagner en légèreté et modifiable plus facilement.
Enfin, pour revenir sur le tactile non mobile : C’est d’abord assez réducteur d’appeler jQuery mobile un projet qui porte sur le tactile. D’ailleurs il paraitrait que l’iPad (pour ne citer que lui) n’est pas si mobile que ça. De la même manière ce n’est pas parce que c’est mobile que c’est tactile et jQuery mobile semble bien concentré vers le tactile. Mais que donnera une application qui utilise « jQery UI 2 » dans un navigateur classique ? Pourquoi ne pas avoir continué le développement de jQery UI étendu vers le tactile ? Ces deux types d’utilisations peuvent-elles être rassemblées dans une seule et même librairie ?
Le 14 Août. 2010 à 19h13 par rb
Espérons qu’effectivement ça aille vers l’unification… sinon bonjour la complexité des développements. %-\
Le 15 Août. 2010 à 16h08 par Nico
Jusqu’à ce que de nouvelles technologies nous impose une nouvelle période de transition. ;-)
Le 19 Oct. 2010 à 15h30 par Slone